Render Iframe
The Render Iframe allows you to embed an HTML page into a card.
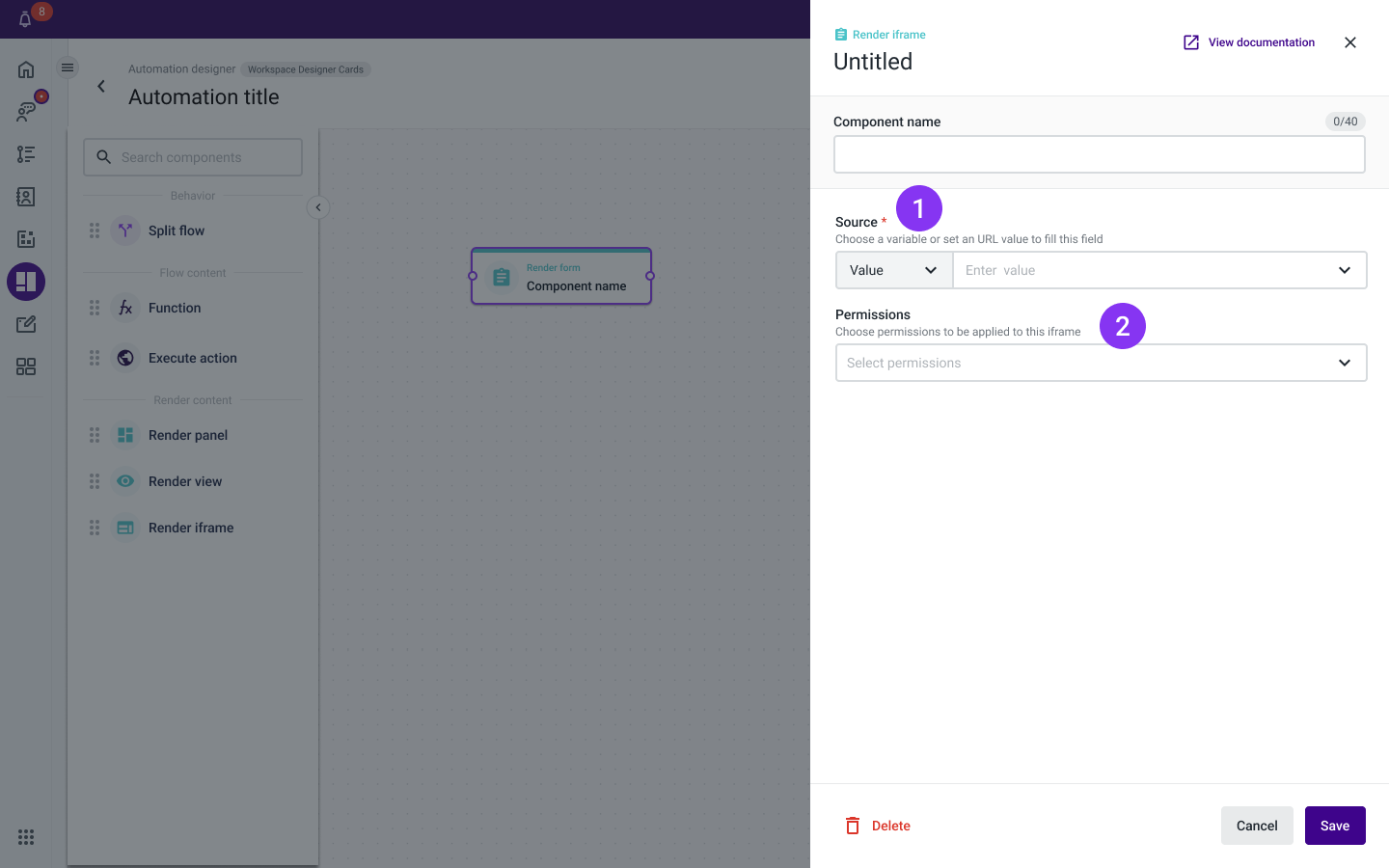
This component only requires the insertion of the Iframe's source (Figure 1 - 1) and permissions (Figure 1 - 2).

Figure 1 - Render Iframe editor panel
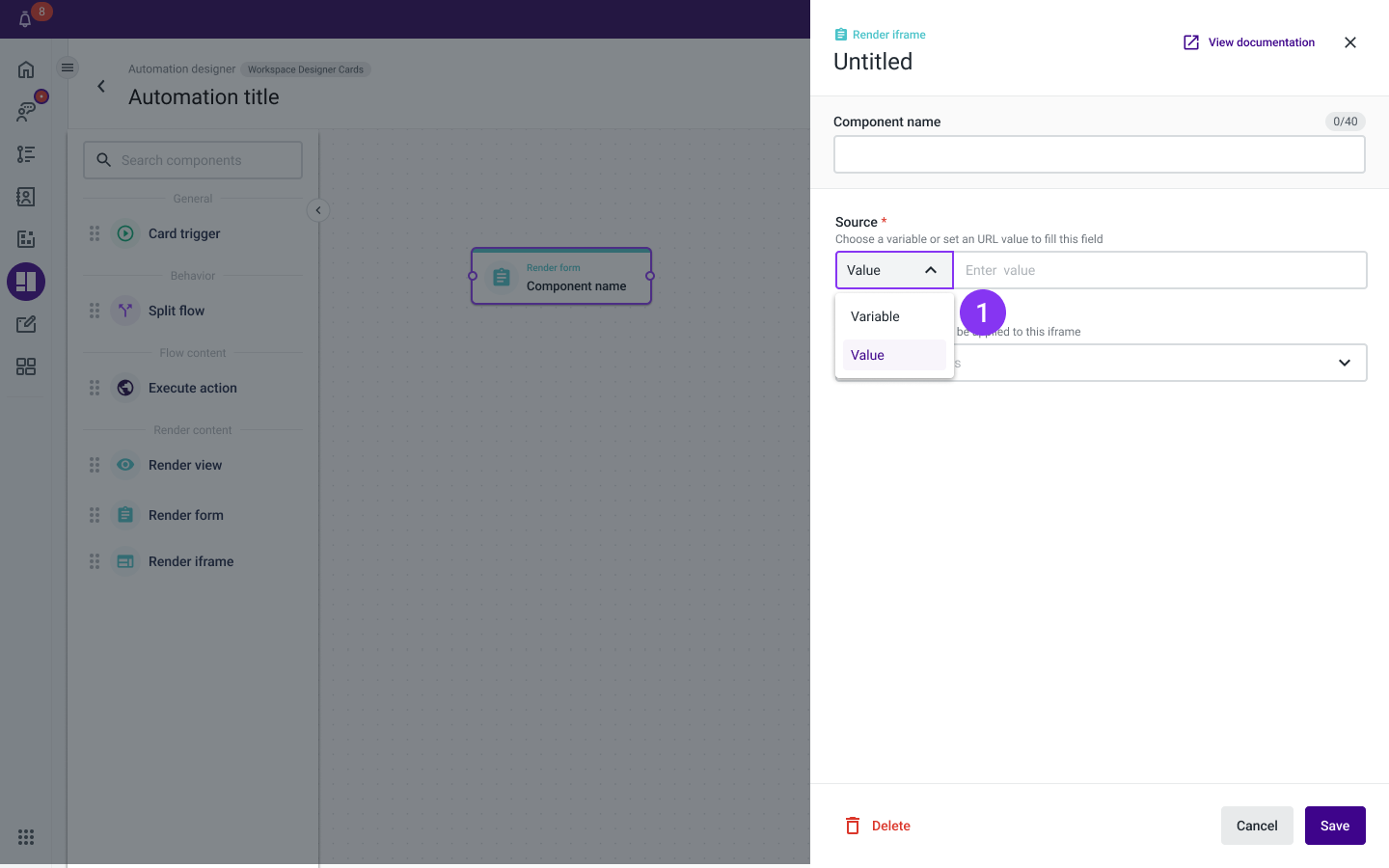
In the source field, you can render a URL via a value or a variable, as shown in Figure 2 - 1.

Figure 2 - Render Iframe source field
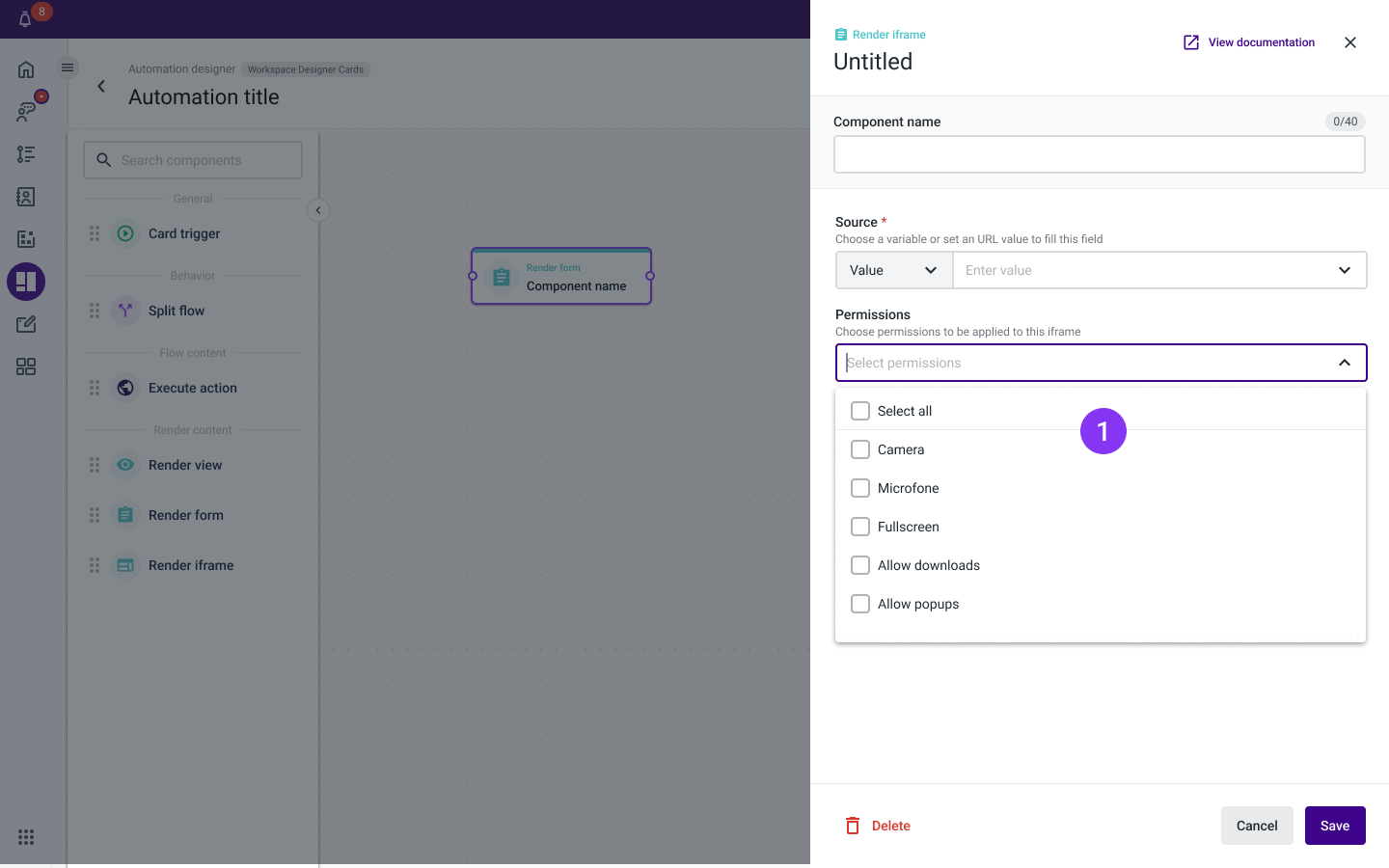
In the permissions field (optional field), you can select which permissions to give the iframe (Figure 3 - 1):
- Allow downloads.
- Allow popups.
- Allow forms.
- Allow scripts.
- Allow same origin.
- Camera.
- Microphone.
- Fullscreen.

Figure 3 - Render Iframe permissions field
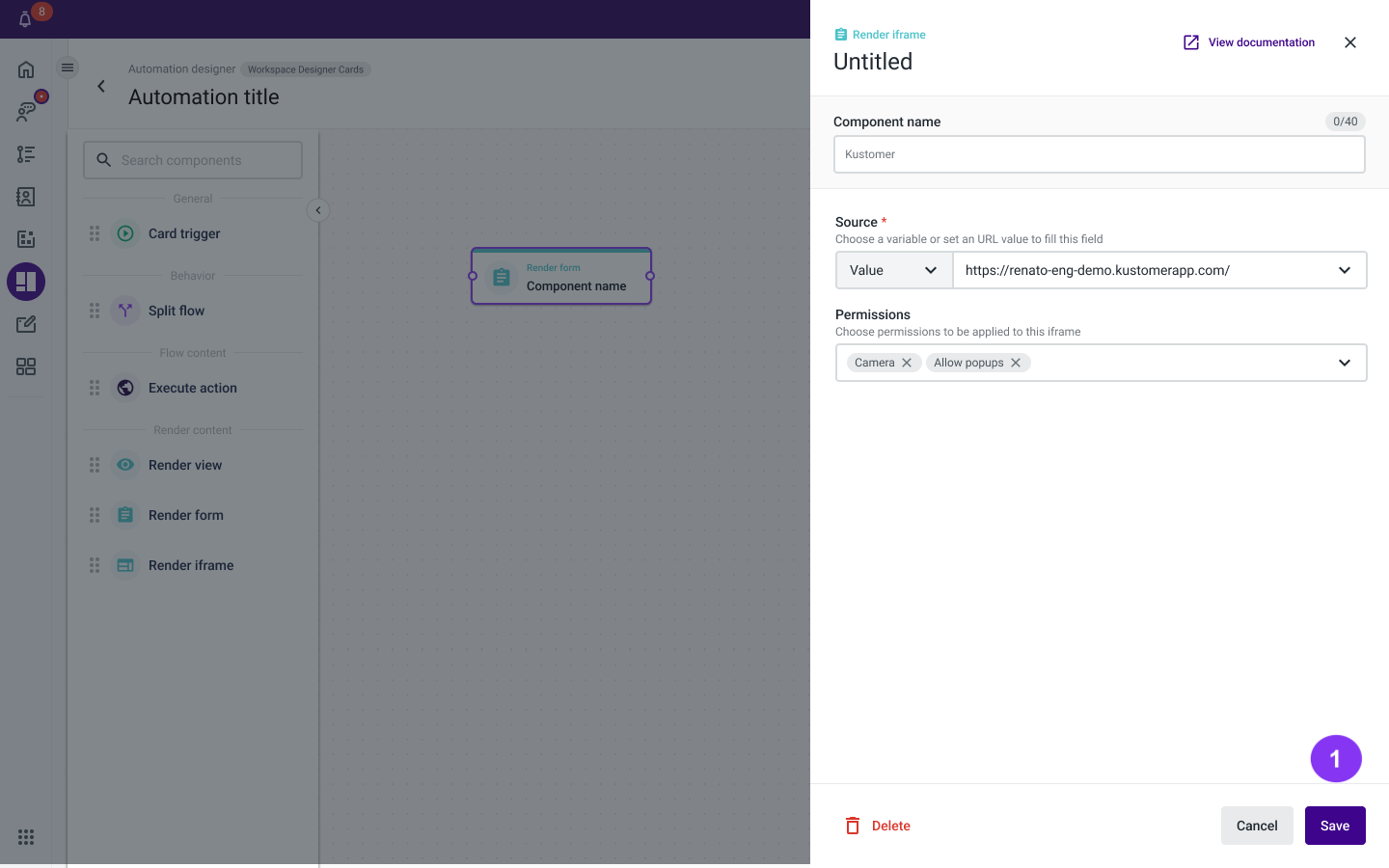
Figures 4 and 5 show an example of Render Iframe configuration and the respective card rendering.

Figure 4 - Render Iframe configuration example
Once you're done filling out all the form fields, click the Save button (Figure 4 - 1).

Figure 5 - Card rendering example
The automation flow must end with a Render Iframe or a Render View component.
Troubleshooting
If you have questions or technical issues, please open a ticket using this form.
Updated about 2 years ago